Category: プログラミング教室、実況中継
ちょっと、おばさんが恥ずかしげもなく、何てタイトル付けてるんだ?!
と、自分で ちょっと引きましたが、修正はしません。
顔の皮がどんどん、ぶ厚くなっていく おばちゃん現象でございます。
さて!
今日は久しぶりに!!
長女がスクラッチで遊びました!
ゲーム作るほどではなく、
スプライトと言われる、オブジェクトの絵を動かすところだけ。
マリオのジャンプっぽいのを作って!
という依頼をしてみました。
なぜかというと。
今家庭内でwiiUでマリオをするのが流行っています。
でも、ゲームは時間制限アリ、
しかも、マリオは家族で一緒にやる雰囲気になっています。
でも、長女はもっとマリオがしたい。
だから、自分で作ったら、
もっと長い間ゲームで遊べるし、
しかも、みんなに超ほめられるよ!
さらに!自分で作ったゲームって、超楽しいよ!!
と、適当な口車に乗せて(笑)
一緒にスクラッチをすることにしました。
私は実は、スクラッチをちゃんと触るのは初めてです。
いつの間にか、オンラインでできるようになってました。
長女とあーだこーだ言いながら、
あれこれ試しつつ。
オブジェクトが画面外を走り回って、大笑い。
オブジェクトに不規則な動きをさせて、大笑い。
プログラミングの勉強とは程遠いけど、
とても楽しかったです。
放物運動とか、放物線とか、
そんな話を途中で思い出したけど、
どうでもよくなりました(笑)
どうしても、
処理が長くなるので、
それがややこしくて好きじゃない長女に。
ちょっとほかの人の作品をみてみよーよ♪と誘い、
他の作品を見て見ることに。
ちょっと面白い動きをするゲームがあれば、
そのソースコードを見させてもらいました。
うわ~!すごい難しそ~!!
いっぱい書いてる~~~!!
と言ってました(笑)
そうそう、あなたもこんなのが書けるようになるんだよ、
と言いつつ、しばらく放っておきました。
すると、とても興味深そうに、
いろいろなゲームで遊んでいましたよ☆
今日は、彼女はオムライスを自分で作りたい!!と言っていたのに、
それも忘れて、真剣に遊んでました(笑)
まぁ、それもよし。
刺激を受けてください。
でも、マリオのジャンプ部分を実装してもらいたかったけど、
放物運動なので、どう処理を、シンプルに書いていいのか、
私にはわかりません(>_<)
やっぱりオカンは見守る係りで、
ちゃんと理系な主人に任せようと思いました♪
スクラッチで遊んだのはたぶん、
1年ぶりくらいです。
でも、なぜか、
1年前に理解できなかった、
変数を理解していました(-_-;)
時間がたって、頭の中で、
わからないなりに、何となく、
理解が進んでいたようです。
算数も良く頑張ってるのも、
ちょっとは効いてるのかな。
そんな感じの、
久しぶりのスクラッチでした☆
プログラミング教室も、
まだまだ準備中です☆
長女様、久しぶりにプログラム再開


*ベビーを預かってもらいながら、教えてもらってごめんなさい。
分かっていないのは、
こんな感じのアルゴリズムにしているのですが、
紙を弱らせていくために、数字をセットするってどういうこと?
と言うのがわからないようです。
やって言っているうちになんとなく分かってくるでしょう。
数稽古は必要でしょうね♪
子育てと、子どもと遊ぶのと、お仕事で手いっぱいになってきました。
更新頻度がとても落ちているので、月1回の更新を目指します(>_<)
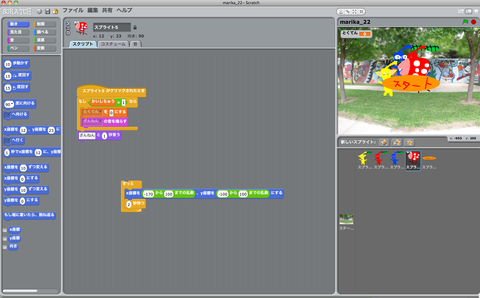
小学生の長女、初ゲームプログラミングの画面コピーをどうぞ♪
(初めてのプログラミングは、また後日書きます。
今回は、初めて一応ちゃんとゲームになった話です)
「モグラたたきゲームみたいなんつくって」
私から、旦那さまと長女に依頼。
すると・・・。

こんなんできてました♪♪
ピクミンってご存知ですか?
小さなピクミンという生き物を増やして
敵に投げまくってやっつけて、
色々運ばせて、
時々敵に食べられたり、
おぼれたり火だるまになって死ぬと、
セツナイ気持ちになるゲームです。
私がピクミン好きでやってると、
長女も好きになり、
攻略本が愛読書になり、
今では私よりピクミン博士です(笑)
絵も良く書いてるな。
ピクミンがピクニックしてたりします。
早口言葉か(笑)
で、そのピクミンをクリックすると点数が上がっていくというゲームを作ってくれました。

開発画面はこんな感じ。
旦那さんがほぼ作ったんじゃないか?という感じもしなくもないけど、
はじめはそれで十分♪
自分が作ったモノが動くというのは、感動するものです。
私も、新しい言語を試すときの「hello world!」は嬉しいもんな。
*hello worldとは、
新しくプログラミング言語を習得する際に最初に作るのがこのプログラム
だそうです。
その経験が、「作りたい!」のモチベーションの原動力の一つになるので、
9割旦那さま、1割長女でもアリじゃないかと思います♪♪
ココからさらに改編して、
どんどんちゃんとしたゲームになっていっているので、
また、ピクミンモグラたたきは登場させていただく予定です
「・・・じゃぁ、この値を、変数にいれておこか」
「変数って何?」
「変数って、この向きの数を入れておくねん」
*向きの角度を調整するための変数のようです
「???」
「だからな、変数って言うのは、この向きの数を書いておく紙みたいなもの。
入れ物みたいなものやねん」
「??????」
変数を理解するまで、道のりは続く(笑)
向きの数というのは、「角度」のようです。
小学一年生はまだ、角度を習ってません。
算数って、大事だなぁ。。。